ServiceNow Integration
Introduction
The Nametag Identity Verification App allows ServiceNow administrators and agents to securely verify a user’s identity before performing high-risk actions such as password resets, MFA recovery, or profile updates.
By integrating Nametag with ServiceNow, organizations can:
- Prevent social engineering by verifying the true identity of the requester.
- Enhance ITSM security with minimal disruption to existing ServiceNow processes.
This guide walks you through installing, configuring, and testing the Nametag app in your ServiceNow instance.
Prerequisites
Before you begin, ensure you have the following:
| Requirement | Description |
|---|---|
| ServiceNow instance | Running Tokyo or later (Yokohama & Zurich supported). |
| Nametag Enterprise account | With an active environment ID and template name. |
| Nametag API Key | Required to authenticate API requests. |
| ServiceNow Admin permissions | For installing and configuring roles and properties. |
| IntegrationHub (HTTP Step) | Recommended for Flow Designer actions. |
Configure Nametag
Before configuring the ServiceNow app, you’ll need to gather a few credentials from your Nametag Admin Console.
Step 1: Copy the Client ID
- Sign in to your Nametag Console.
- Go to Configure → OAuth.
- Copy the Client ID.
- You will use this value when configuring the connection in ServiceNow as the system property
x_namet_nametag_se.nt_env_id.
- You will use this value when configuring the connection in ServiceNow as the system property
Step 2: Create an API Key
- Still under Configure → OAuth, locate the API Keys section.
- Select Create new API Key.
- Copy and securely store the Client Secret — you will enter this in ServiceNow when setting up the connection.
Step 3: Obtain the request template Name
- In the Nametag Console, go to Configure → Request Templates.
- Choose an existing Request Template, or select Create a Template to make a new one.
- Copy and save the Template Name — this will be referenced in ServiceNow configuration as the system property
x_namet_nametag_se.nt_template_name.
Summary of values needed
| Value | Where to Find It | Example |
|---|---|---|
| Client ID | Nametag Console → Configure → OAuth | e39bpthjletwgj3 |
| API Key / Client Secret | Nametag Console → Configure → OAuth → Create new API Key | 1j442029fh3hgnbmc726zcw3 |
| Template Name | Nametag Console → Configure → Request Templates | ServiceNowTemplate |
You will enter these values in ServiceNow when creating your Connection & Credential Alias and System Properties.
Install from the ServiceNow store
- Go to the ServiceNow Store and search for Nametag Identity Verification for Servicenow.
- Install the app into your instance.

- Confirm the application scope is
x_namet_nametag_se.
Configure the Nametag app properties
Step 1: Create a Connection & Credential Alias
- Go to Connections & Credentials → Connection & Credential Aliases.
- Select Name:
NametagAPI. Ensure the ID isx_namet_nametag_se.NametagAPI - Under Connections, select Nametag Credentials.
- In the Connection URL field, enter:
https://nametag.co. - Create a New Credential → API Key Credentials. Enter in your Nametag API Key in the API Key field. Select Submit to save the credential.
- Select Update to save the connection.
Step 2: Configure system properties
Go to System Properties and find the properties associate with the Application Nametag Identitiy Verirication for ServiceNow. Edit the following property values.
| Property | Example Value | Description |
|---|---|---|
x_namet_nametag_se.nt_env_id |
e39bpthjletwgj3 |
Your client id from the Nametag console. |
x_namet_nametag_se.nt_template_name |
ServiceNowTemplate |
Your Template name from Nametag console. |
x_namet_nametag_se.enable_verify_id_ui_action |
true |
When set to true, this system property enables the Verify ID button to show in the incident table. |
| x_namet_nametag_se.base_url | https://nametag.co | This system property stores the base url to connect to the Nametag API. |
Step 3: Assign Roles to users
Assign the administrator role to the user
- Go to System Security → Users and Groups → select Users.
- Select the user you want to have the Nametag app administrator access.
- Go to Roles tab → select Edit → assign the
x_namet_nametag_se.adminrole - Select Update to save the role to the user.
Assign the agent role to the user
- Go to System Security → Users and Groups → select Users.
- Select the user you want to have the Nametag app agent access.
- Go to Roles tab → select Edit → assign the
x_namet_nametag_se.agentrole - Select Update to save the role to the user.
| Role | Description |
|---|---|
x_namet_nametag_se.agent |
This role enables agents to see Verify ID option and have the ability to add the new Nametag UI Action fields in the incident ticket. |
x_namet_nametag_se.admin |
This role will enable users to configure the API credentials in the Connection & Credential Alias, along with the associated Nametag system properties. |
Step 4: Verify ID
- Open any Incident record.
- Confirm that the Verify ID option appears only for users with the agent
x_namet_nametag_se.agentrole.
Step 5: Configure Nametag fields in the Incident form
- Open any Incident record.
- Confirm that users with the administrator role are able to add the fields associated to the Nametag app by right clicking the form → Configure → Form Builder.
- Nametag Verification Link - scope:
x_namet_nametag_se_nametag_verification_link - Nametag Request Status - scope:
x_namet_nametag_se_nametag_request_status - Verified Legal Name - scope:
x_namet_nametag_se_verified_legal_name
- Nametag Verification Link - scope:
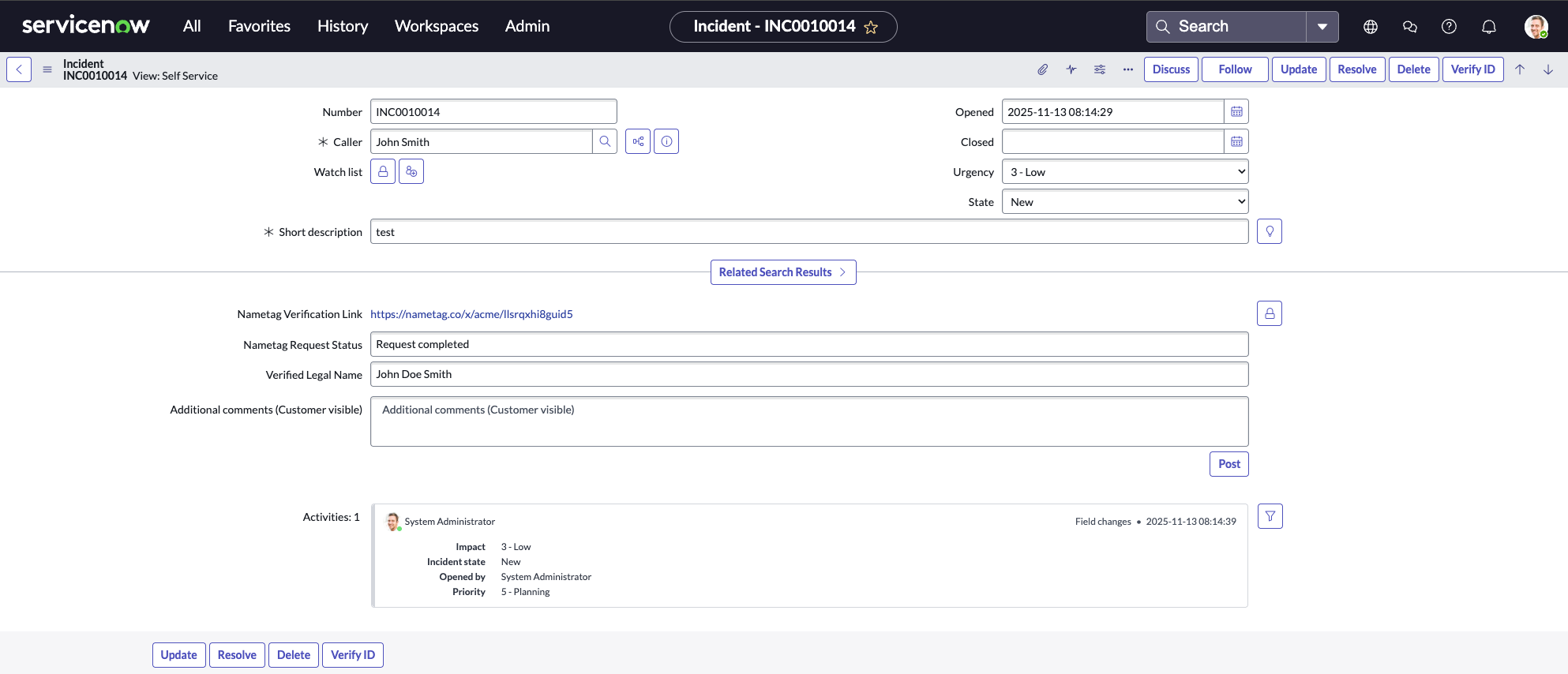
Using the Nametag app
To verify the identity of the person making a request in ServiceNow, the agent will perform the following steps:
- Create a new Incident.
- Select Verify ID at the top right of the Incident page.
- You should see a prompt: “Verification request queued. Refresh the Incident in a few seconds to see the link/status.”
- A new Nametag verification link will appear next to the Nametag Verification Link field.
- Copy the verification link and send it to the end user to complete the Nametag verification.
- As the person goes through the Nametag verification process, the Nametag Request Status field will change from Pending to other statuses such as In Progress User Scanning or Request Completed.
- After the user finishes verifying, their Legal name will display in the Verified Legal Name field.
- Compare the name Verified Legal Name from Nametag with the name of the person in the ServiceNow Caller field and ensure they are similar enough to proceed.